PROJECT OVERVIEW
How can UCI students who follow dietary restrictions gain better access to food products and services at/near UCI?
ZotDiet is a conceptual mobile application that UCI students can use to find food items and nearby food establishments that accomodate their dietary restrictions.
THE PROBLEM
UCI is home to a diverse community of students, some of whom face dietary restrictions that impact what they can or cannot eat.
My own difficulties as a dietarily restricted student led my team and I to dive deeper into the issue of dietary restrictions. Our secondary research on dietary restrictions gave us insight into the struggles of various dietarily restricted communities and the different ways in which they are being accommodated for at other college campuses. Through this newfound insight, we realized our goal to help dietarily restricted students more easily navigate their food journey at UCI through design.

> 62%
of college students struggle
with food insecurity.

> 10%
of college students on
meal plans have dietary
restrictions.
THE SOLUTION
A mobile app that allows students to find or gain clarity on food options that suit their dietary needs.
To combat this lack of awareness, our team was tasked with creating a comprehensive, accessible, and engaging mobile web application for visitors to use.


USER RESEARCH
We interviewed dietarily-restricted students at UCI to better understand their needs & experiences.
We conducted one-on-one interviews with participants over Zoom where we tried to answer the following:
What kinds of
dietary restrictions
do UCI students have?
How do UCI students find
food according to their
dietary restrictions?
What challenges do UCI
students face when
trying to adhere to their
specific diets?
We analyzed our data using thematic coding and affinity diagramming.
Thematic Coding
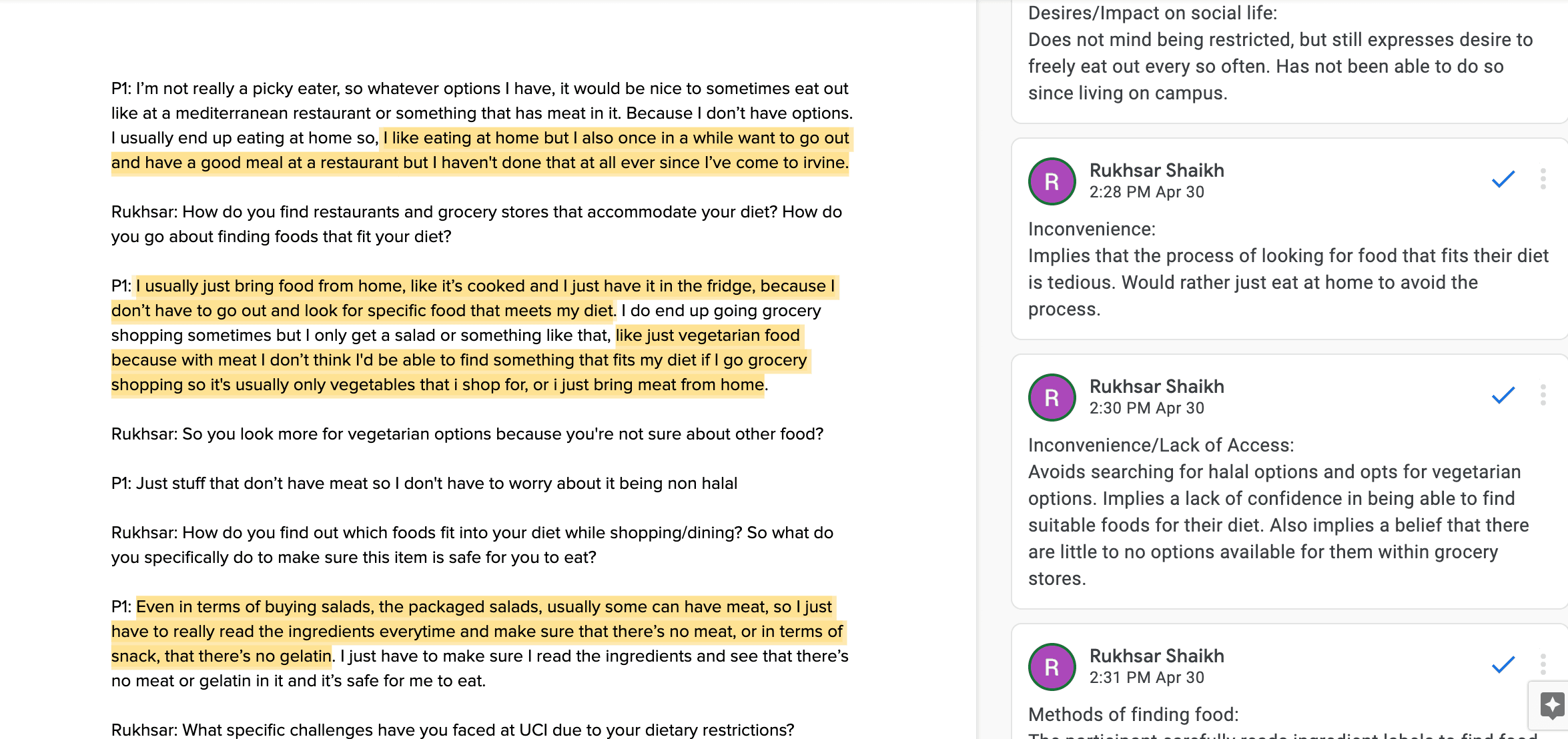
One of the methods we used to analyze our data from the interviews was thematic coding. We each individually "coded" our respective interview transcripts, taking note of reoccurring themes and patterns within the participant's responses.
Affinity Diagramming
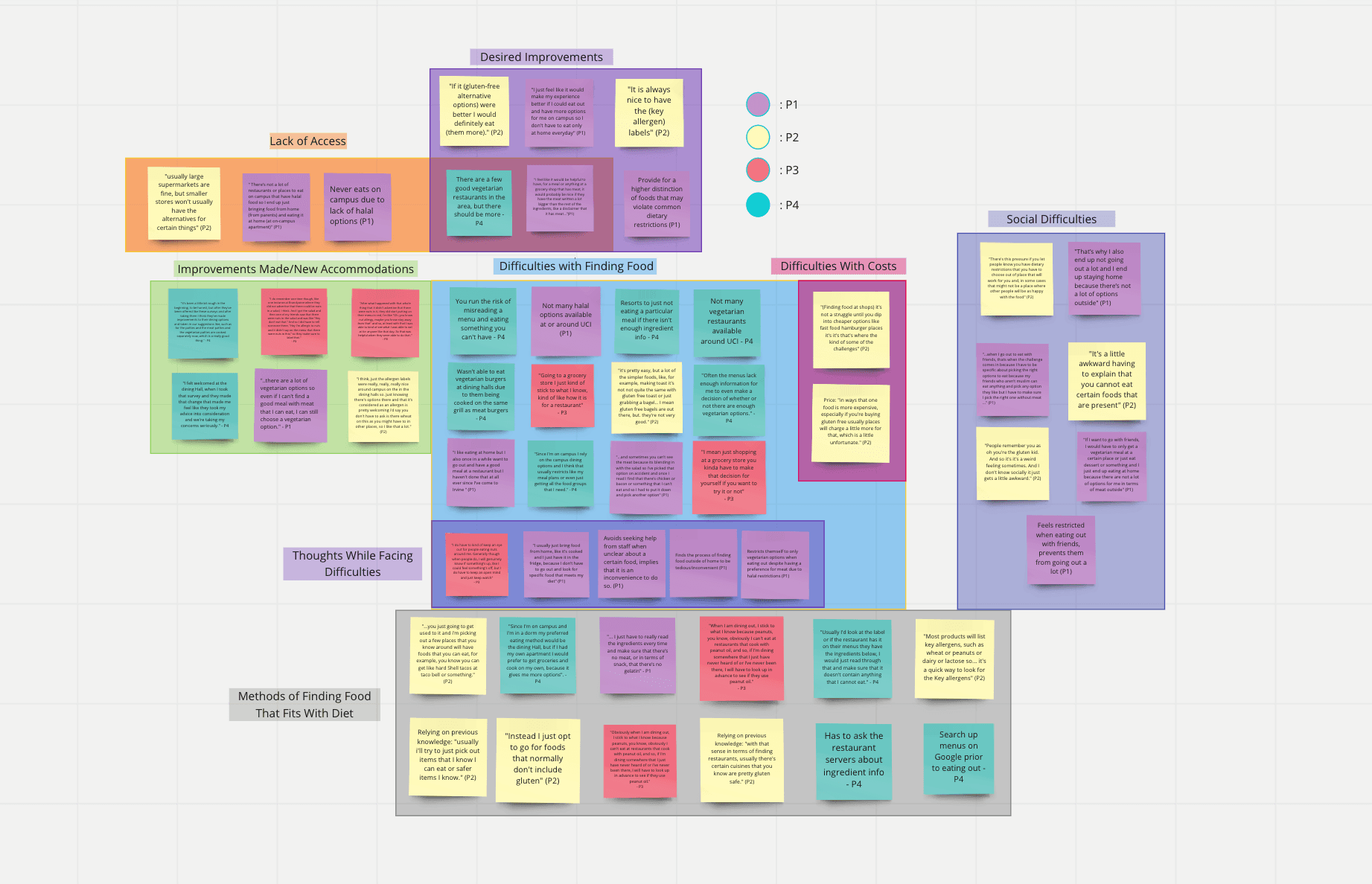
After individually coding our transcripts, we came together and categorized the data into an affinity diagram using Miro, grouping together similar observations and quotes under relevant thematic categories.
View our affinity diagram here: https://miro.com/app/board/uXjVO40Wbrk=/
From our analysis, we discovered two reccurring themes amongst our participant responses.
Through our data analysis, we discovered two reoccurring themes within our participants' responses: awareness and accessibility. Our participants shared specific difficulties they experienced regarding these two areas as well as further suggestions and methods they took to try to resolve said difficulties.

Increasing Awareness
Participants described situations and frustrations regarding the process of increasing the awareness of others or their own when attempting to obtain food that adheres to their dietary restriction. Ex. reading labels, asking staff.

"It can be difficult sometimes because you run the risk of not reading something and then maybe eating something that you can't have. Or not reading it properly, or if it's not listed, it can be troubling." - Participant

Lack of Access
Participant responses revealed their struggles with food accessibility on campus and the ways in which this has limited their dietary experience.

"I just feel like it would make my experience better if I could eat out and have more options on campus so I don't have to eat only at home everyday." - Participant
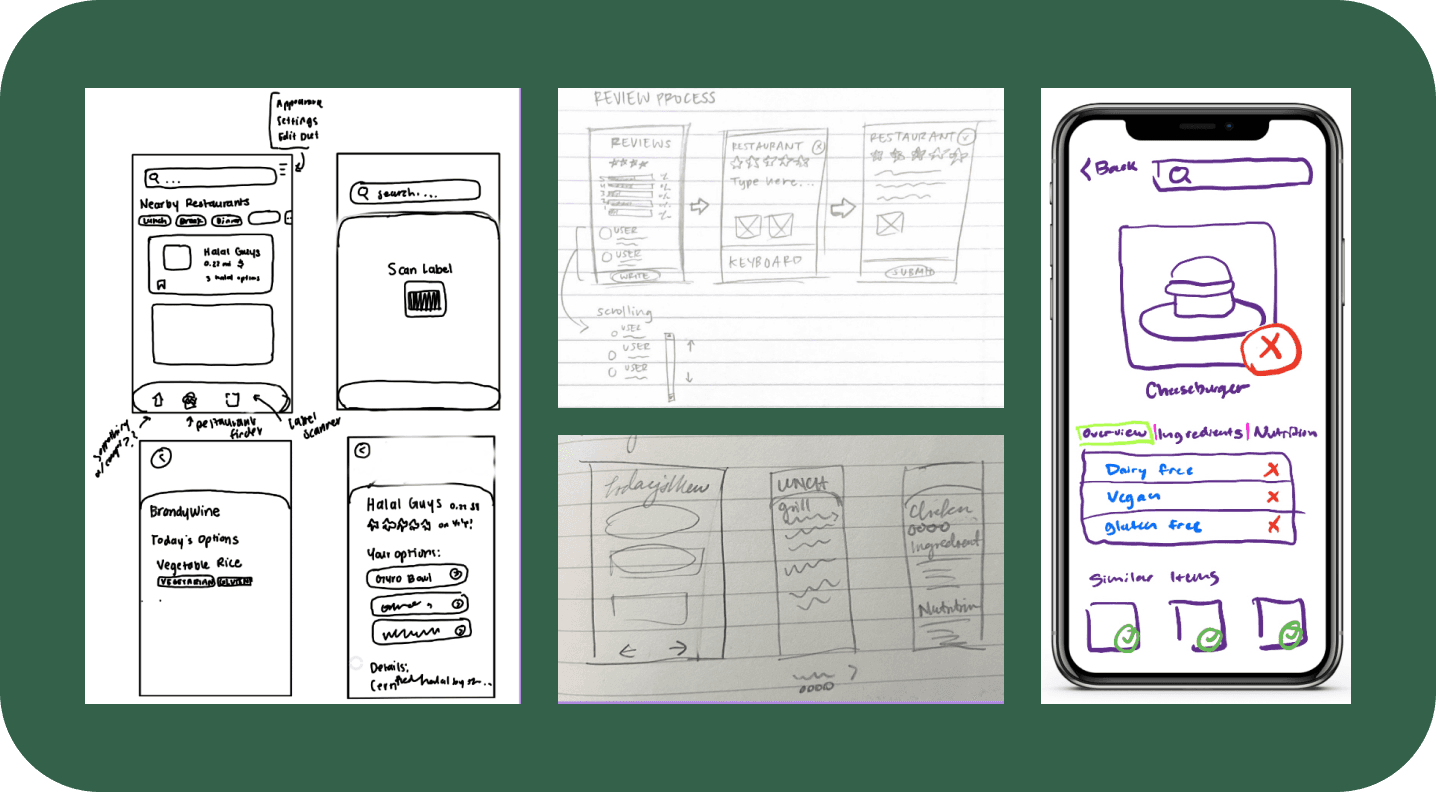
IDEATION
Brainstorming possible solutions based on our research.
Once we identified accessibility and awareness as our users' primary pain-points, we could begin designing a solution. To begin this we began to brainstorm possible ideas for how we could implement such a solution. Some of these features included scanning food items for nutritional info, navigating restaurant and campus dining hall menus, and reviewing.
LOW FIDELITY PROTOTYPE
Prototyping our ideas into a conceptual application on Figma.
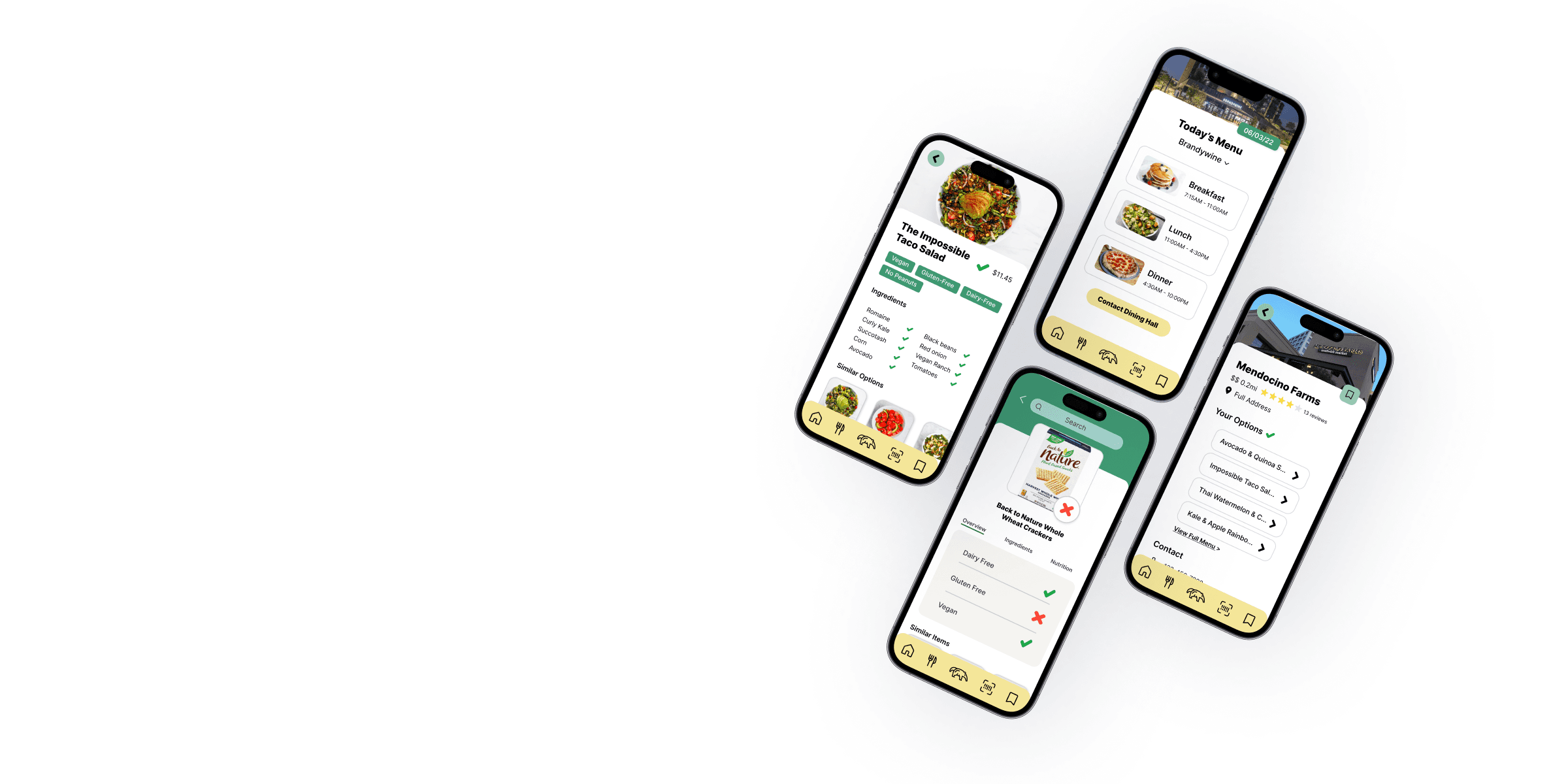
Combining the elements from all of our sketches together, we created wireframes and a low fidelity prototype that would be used for user-testing. Our prototype focuses on the following four features: onboarding, dining hall navigation, restaurant navigation, and product scanning.
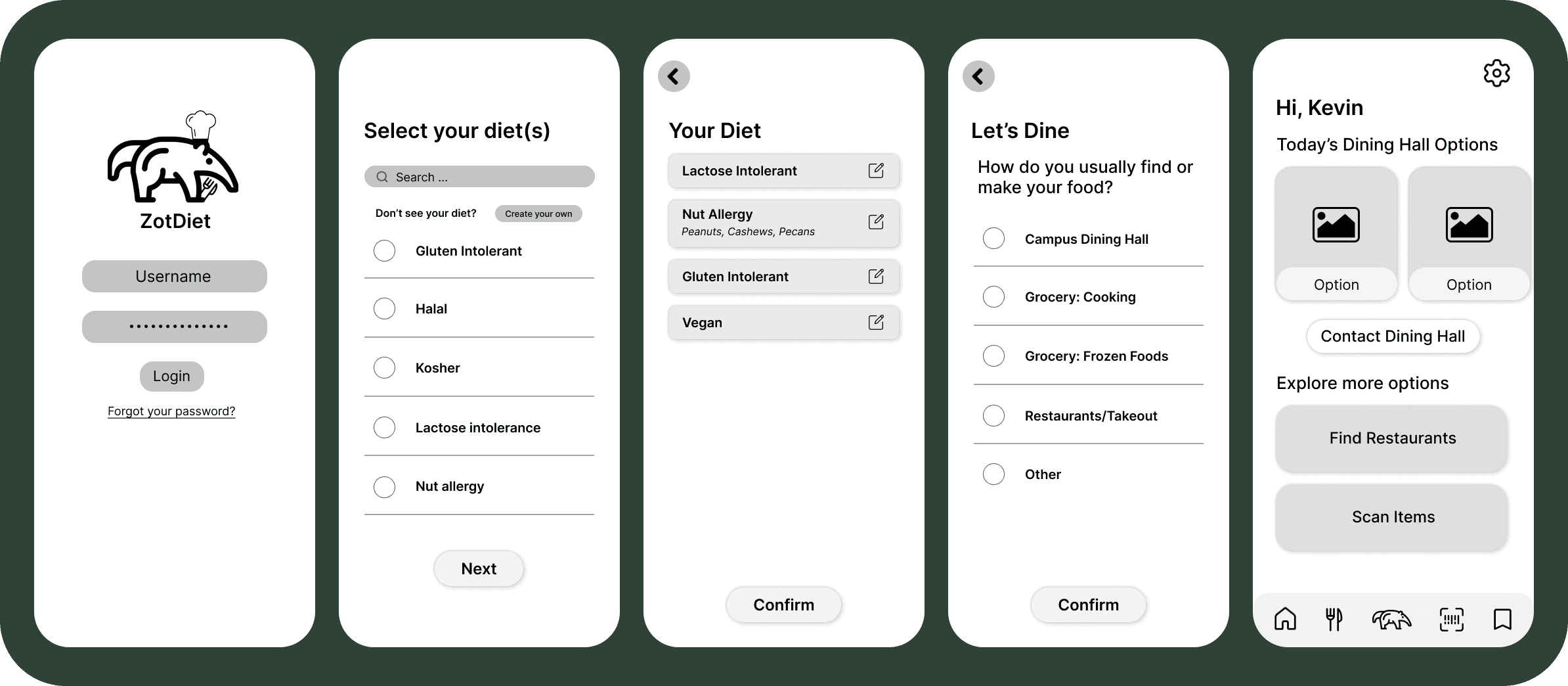
Onboarding
Students are able to select their dietary preferences/restrictions before beginning to use the application. This information would be used by the app to filter through available options to the student that fit their dietary restrictions so they don't have to.
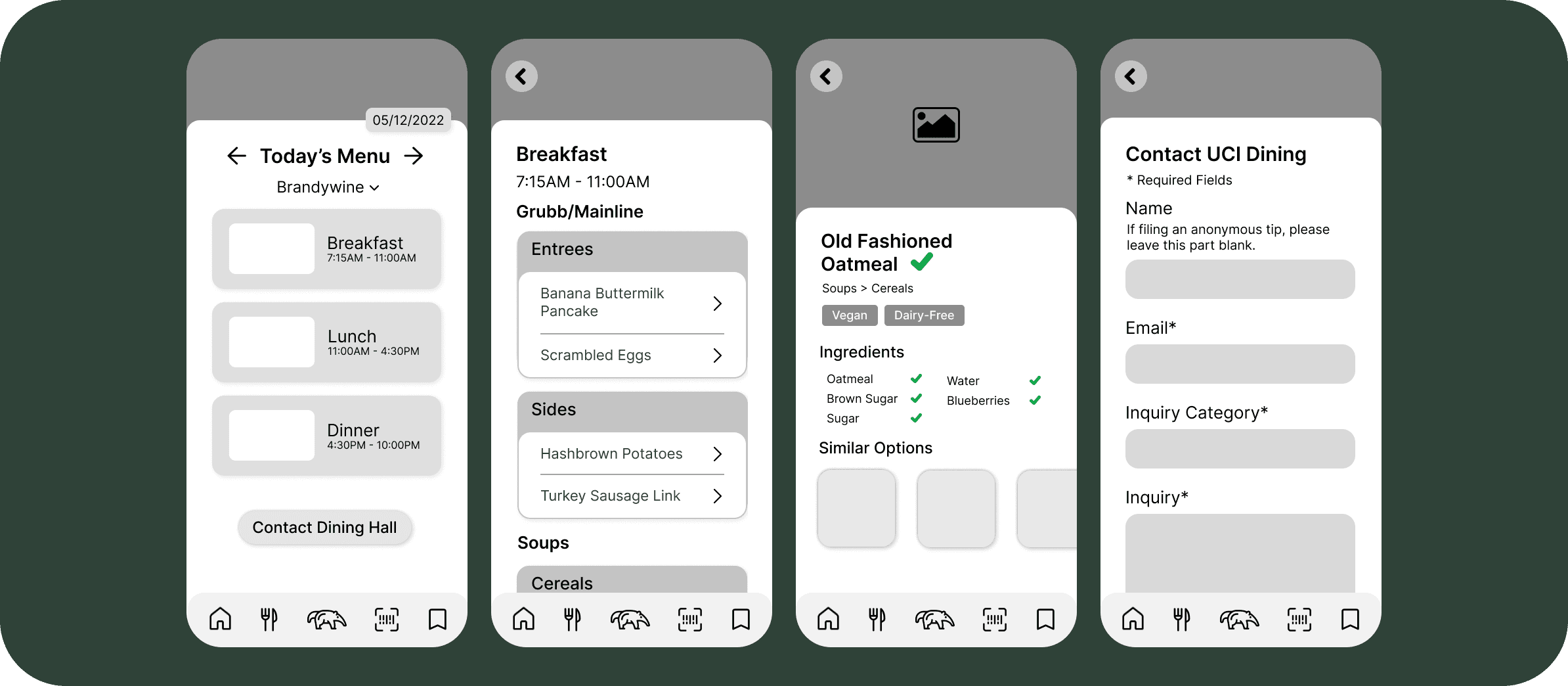
Navigating the Dining Hall Menu
The dining hall feature allows students to access the daily UCI dining hall menu. The student can then check which menu items are suitable for their respective diet via detailed ingredient information.
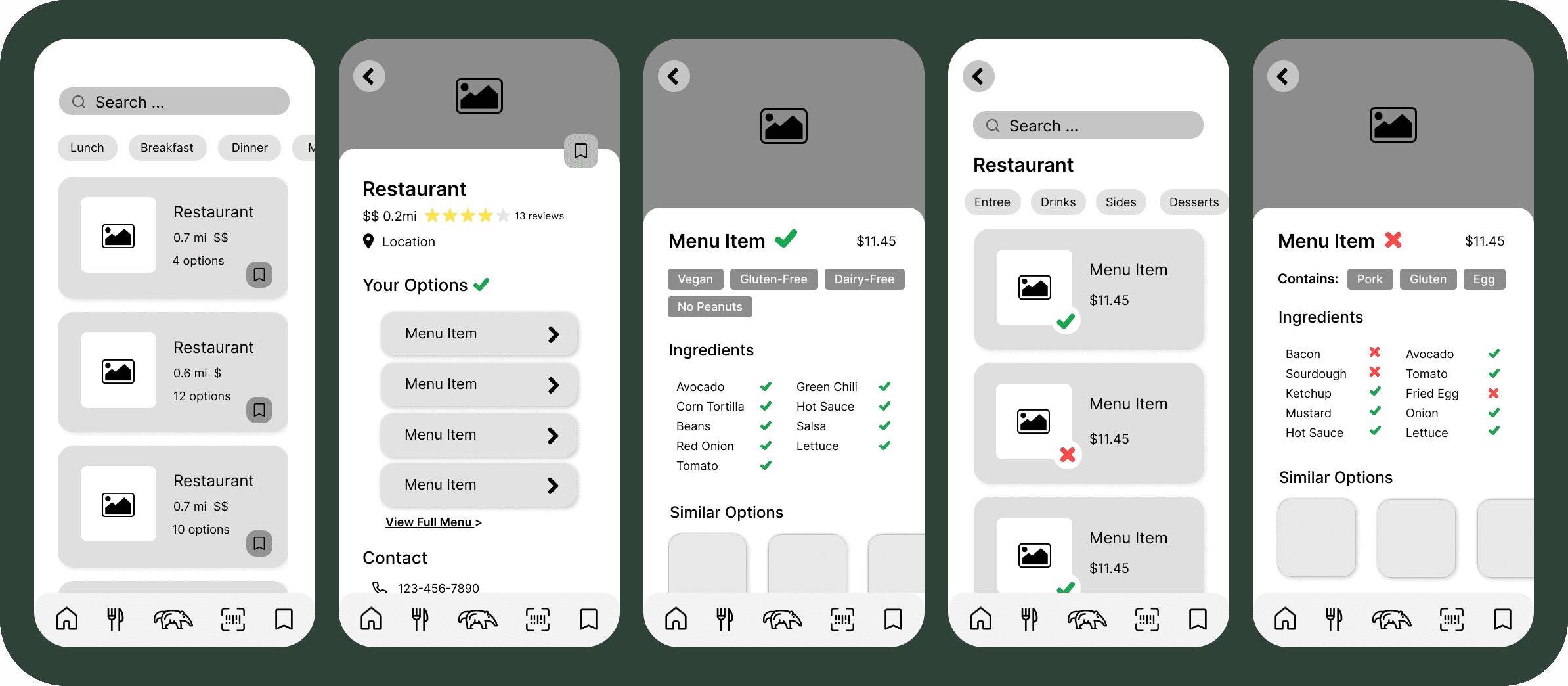
Finding Restaurants
Students will be able to find restaurants near UCI's campus that provide food options that suit their dietary needs. The application tells the student how many options are available for them at each restaurant and allows them to view the ingredients of each option.
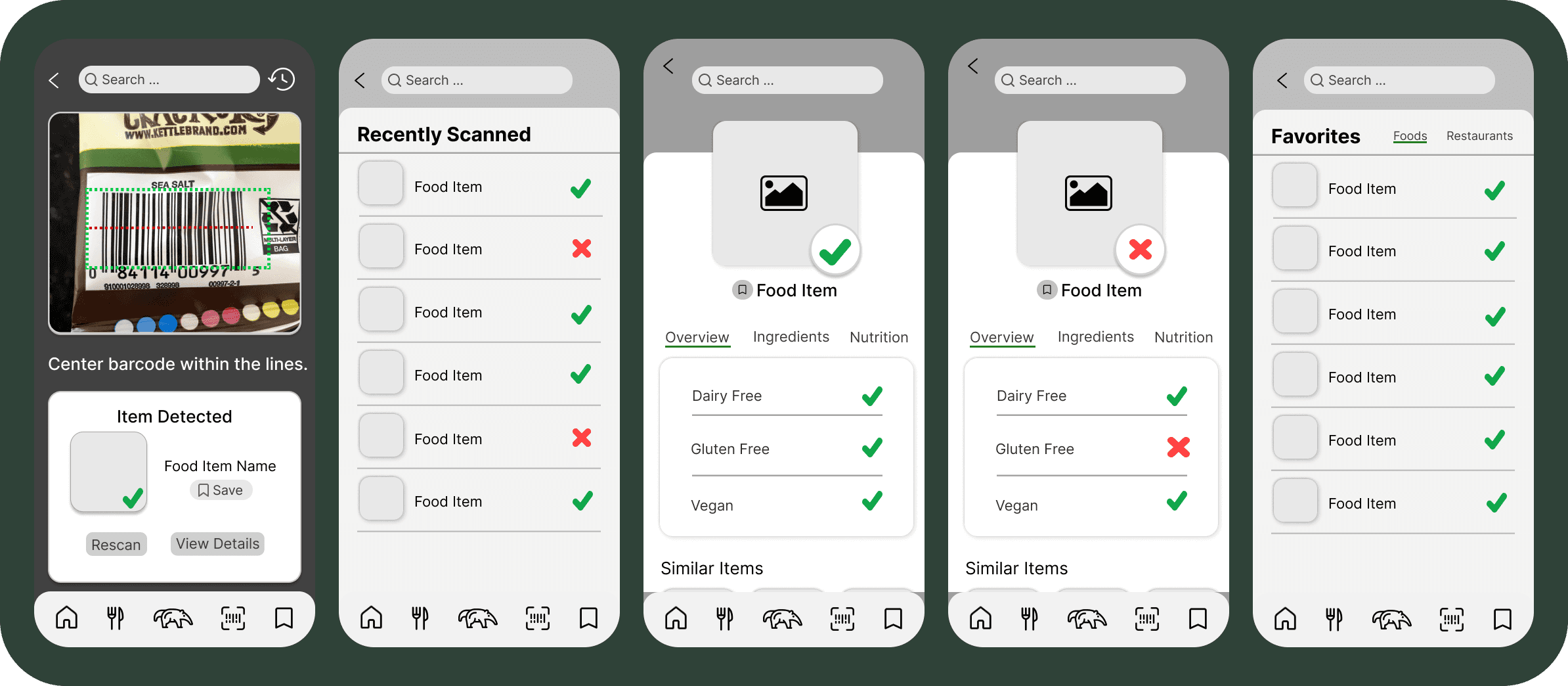
Product Scanning
This feature allows students to scan the barcode of food products that they want to verify fit their diet. The application will provide them with the product's detailed ingredient and nutrition information.
USER TESTING
Identifying potential issues and recommendations for our design.
We recruited several participants to test the low-fidelity version of our prototype. We asked them to complete tasks related to the following three categories: onboarding, menu navigation, and product scanning. Through testing, we dsicovered the following issues:
Minor Issue: Onboarding
Select your diet(s)
Don’t see your diet?
Create your own
Gluten Intolerant
Lactose intolerance
Vegan
Pescetarian
Vegetarian
Nut allergy
Kosher
Halal
Next
Search ...

Before
Users expressed confusion when attempting to select their dietary preferences due to the belief that they were only allowed to choose one option.
This was due to our choice of using circle shaped selection buttons. This issue was minor in nature, as users were still able to complete the task despite minor confusion. To address this issue, we changed the buttons to square-shaped check boxes to reflect a more clear, common convention of multiple answer selection.
Select your diet(s)
Don’t see your diet?
Create your own
Gluten Intolerant
Lactose intolerance
Vegan
Pescetarian
Vegetarian
Nut allergy
Kosher
Halal
Next
Search ...

After
Severe Issue: Navigation
Today’s Dining Hall Options
Hi, Kevin

Option

Option

Option
Contact Dining Hall
Explore more options
Find Restaurants
Scan Items






Before
Participants struggled to locate the main page of the dining hall menu despite it being accessible through the navigation bar.
Although they still technically completed the task, this was a severe error, as participants were unable to complete the task in the way intended. This further reflected a lack of accessibility, which is contradictory to the purpose of our app. To address this issue, we added a clear, labeled dining hall button on the homepage so that the feature could be more easily visible and accessible to the user.
Today’s Dining Hall Options
Hi, Kevin

Option

Option

Option
Explore more options
Find Restaurants
Dining Hall Menu
Scan Items






After
HIGH-FIDELITY PROTOTYPE
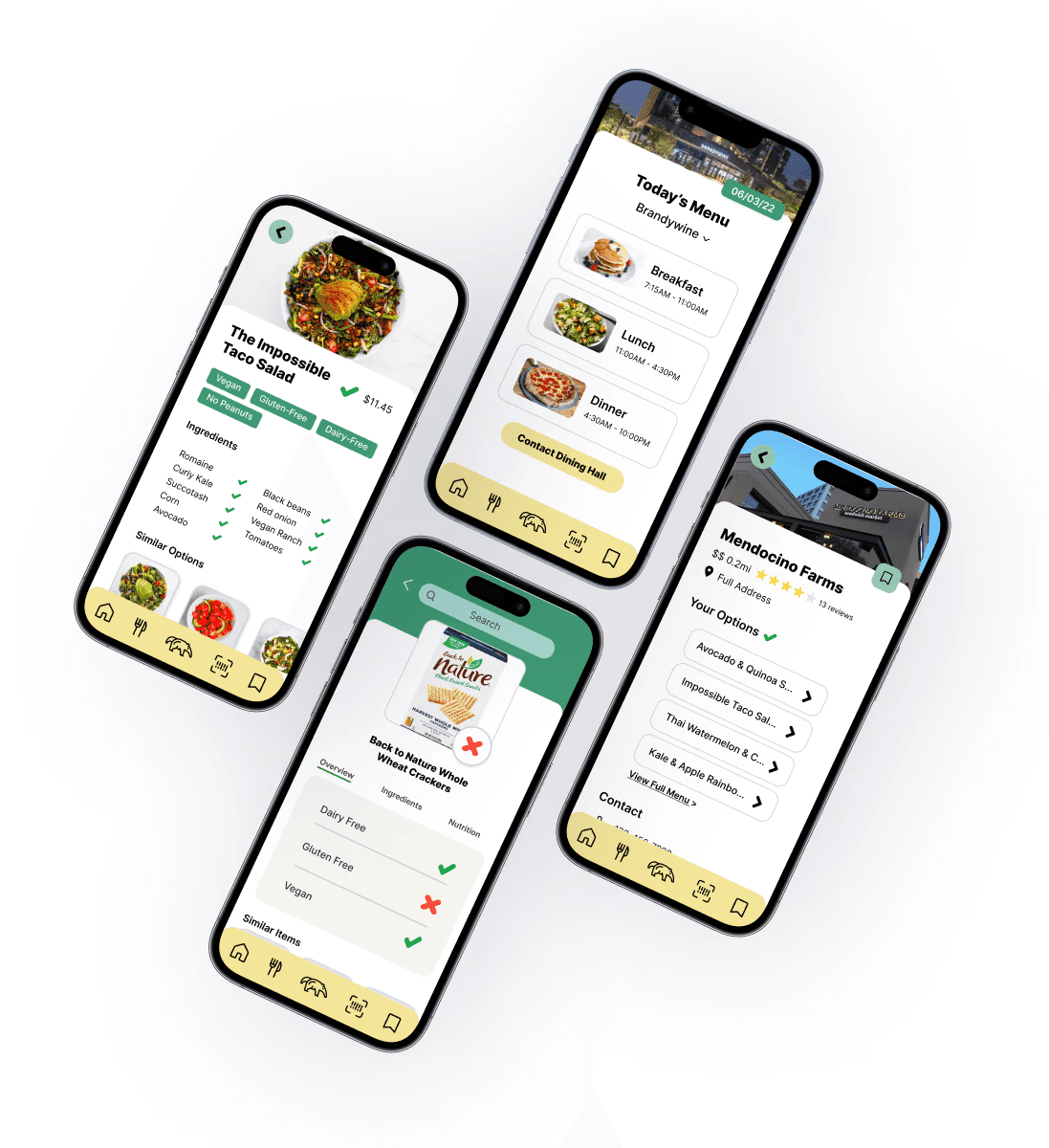
After applying changes from user testing, we finalized our design by by adding color, adjusting typography, and incorporating mockups.
We selected a cooler-toned green as the primary color, symbolizing nutrition, health, and balance—key elements for an app centered on dietary needs. Yellow was chosen as an accent color for its association with food, energy, and positivity, and as a nod to UCI’s school colors. Furthermore, to improve readability and enhance the visual hierarchy, we refined font weights while retaining the original font style for consistency.
FINAL OUTCOME
A mobile app concept that can further aid students in their dietary journeys.
Both the research and design work we completed through ZotDiet have the potential to aid students at UCI in their dietary ventures. The school itself can utilize our research to further advise how they go about providing accessibility through their facilities while students with dietary preferences can use the ZotDiet app as a tool to guide their food choices. For the future, I believe that our research and prototype can be further expanded upon so that it is more applicable to a wider population, outside the scope of UCI.




REFLECTION
A lesson about food accessibility and the importance of user research in design.
As a group, we learned about the prevalence of food accessibility issues and how to address them. Listening to the responses of both our interview and usability testing participants helped us gain a deeper understanding of the dietarily restricted community, which further guided us in creating/revising our prototype solution.
As for technical skills, I personally learned more about the UX interview process, one that I was unfamiliar with prior to this project. I also learned how to more effectively collaborate as a team throughout both research and design processes, applying methods such as affinity diagramming and convergent/divergent thinking.